Webページ表示順位において、1,2番目に影響が大きい要因として、画像容量があります。
あなたのメディアの画像は最適化できていますか?
これを知っておくだけでサイト全体のページ順位が爆上がりするかもしれませんよ。
画像を最適化できてない自覚がある方は、絶対に最後まで読んでください。
プラグインのダウンロードはこちら
EWWW Image Optimizer、インストールしただけで終わってない?
はっきり言って、EWWW Image Optimizerはインストールして有効にしただけでは意味ないです。
なぜなら、インストールしただけではEWWW Image Optimizerは無料版で機能制限がかかっているから。
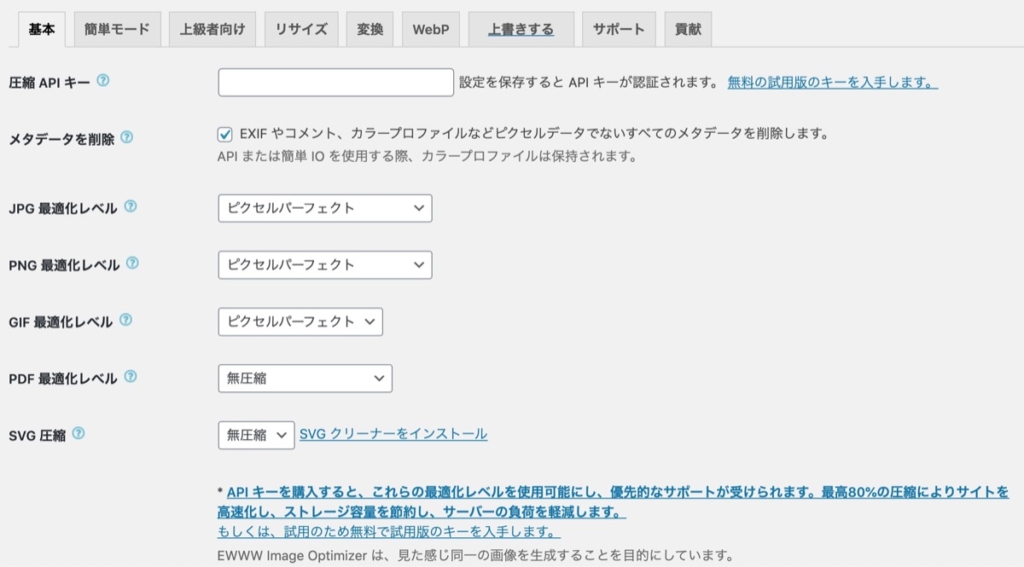
何も設定していない状態の設定画面がこちら。

各画像の最適化レベルが「ピクセルパーフェクト」になっていますね。
この設定は、画質が保たれる代わりにほとんど画像を圧縮できません。
ちなみに、無料版では「無圧縮」と「ピクセルパーフェクト」までしか利用できず、ページ表示速度改善にはほとんど意味ないです。
EWWW Image Optimizer、わりと課金前提
EWWW Image Optimizerの無料版は、いわば体験版です。
有料版にアップグレードしないなら、正直アンインストールしてしまってもいいくらい。
EWWW Image Optimizerの課金プラン
有料版には大きくわけて2つの課金プランがあります。
- 画像一枚あたり約0.3円の従量課金プラン
- 月額5ドルから利用できるサブスクプラン
使い分けとしては、以下のようになります。
あまり頻繁に更新しないブログは①
組織で動かしているオウンドメディアは②
そもそも論として、頻繁に更新しないなら運営にコストかけても仕方ないので、ImageOptimなどの画像最適化アプリをアップロード前に使っておきましょう。
今回は②の話を深堀ります。
EWWW Image Optimizer使うなら、おすすめは簡単モード
EWWW Image Optimizerには、簡単モードという設定があります。
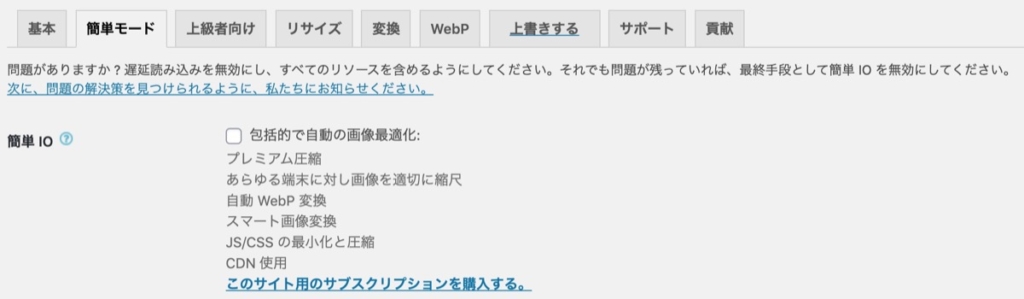
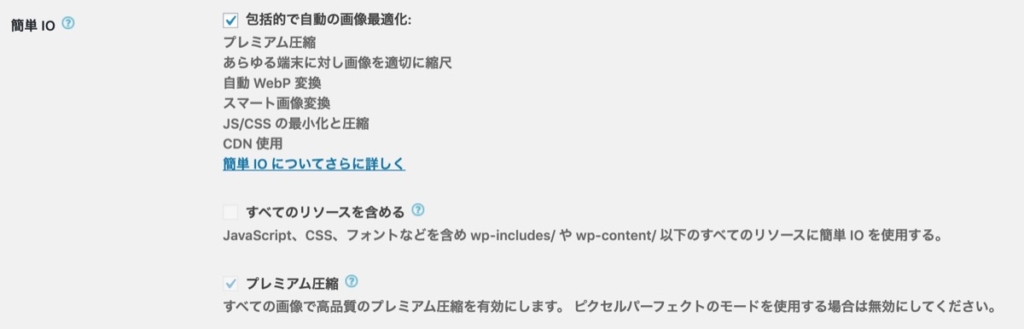
インストールのみした管理画面では、このような表示になっています。

サブスク購入すると、「包括的で自動の画像最適化」にチェックを入れることができるようになります。
- 自動で画像の縮尺を調整
- pngやJpegより軽量なWebP形式に変換
以上2つを勝手にやってくれます。
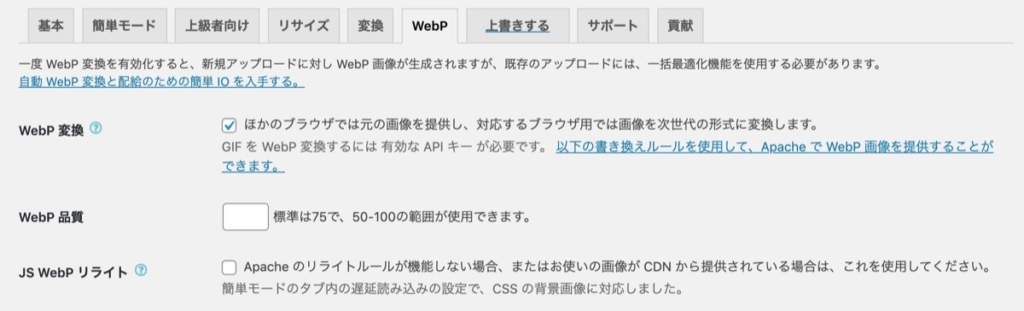
WebPはブラウザによって表示できないことなどありますが、EWWW Image OptimizerはWebPが利用できるブラウザに対してはWebPで、利用できないブラウザに対してはJpegやpngで表示します。
Chromeには最も軽量な次世代フォーマットWebPで表示
FireFoxなど他ブラウザには最適化済みの従来フォーマット(Jpeg・png・GIFなど)で表示
自動WebP表示が便利
現状、WebP表示は専用のツールを使ったり、Photoshop経由で作成したりと、対応させようとすると非常に手間が多くなります。
自動でWebP対策を行えるEWWW Image Optimizerは非常に優秀。
また、「画像最適化ならコレ!」と誰もが認める大御所プラグインでもある点も信頼できます。
- 複数のライターが所属するメディアで教育コスト削減
- SEO対策のスペシャリスト不在
- 記事執筆速度の向上
簡単モードの導入
簡単モードの導入方法を解説します。
まずは先ほどの、[設定] > [EWWW Image Optimizer] > [簡単モード] > [このサイト用のサブスクリプションを購入する] のページへアクセス。

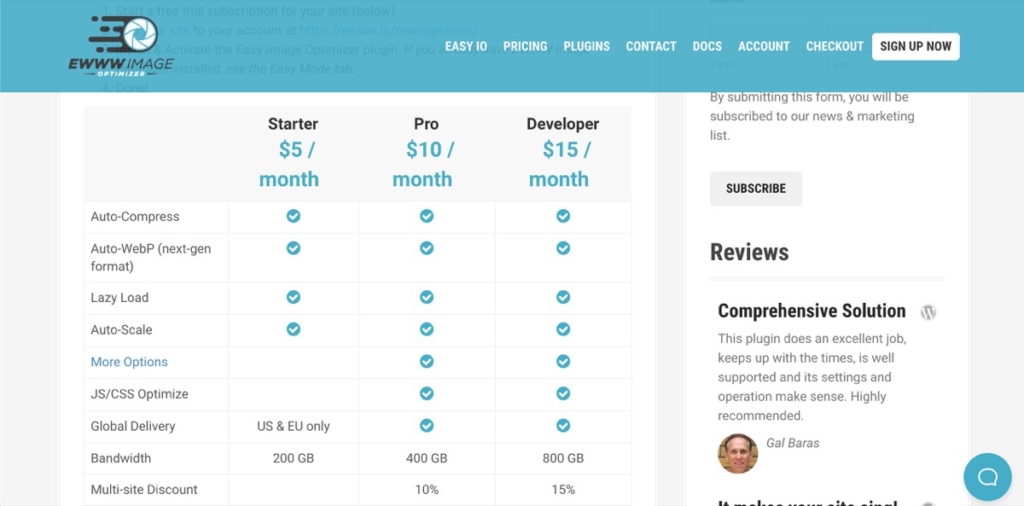
このようなサイトが表示されるはず。
プランは Starter / Pro / Developer の3つ。
Developerは正直言ってオーバースペックなので、StarterかProで悩みましょう。
トライアルから試そう
EWWW Image Optimizerの簡単プランは、購入しようとすると自動的に3日間のトライアルからスタートします。
月額5ドルで画像最適化できているかの点検がいらなくなるなら安いし、サーバー側や既存プラグインと干渉してうまく動作しない場合でも無駄な出費にならないのは良心設計。

設定画面の項目も、自動で設定する部分は減っている。
EWWW Image Optimizerのおすすめ設定
簡単モードを適用していけばだいたい問題ないんだけど、少しだけ設定しておくといいものを紹介。

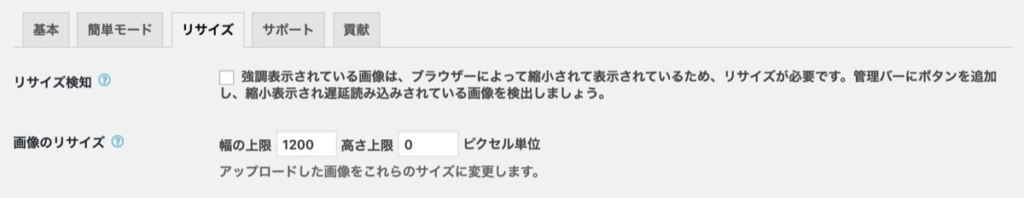
画像のように、EWWW Image Optimizerの設定画面から [リサイズ] を開き、幅の上限を1200ピクセルに設定します。
1200ピクセルはGoogleがWebサイトに画像をアップロードする時に推奨している最低サイズで、Googleの推しサイズです。
次世代フォーマット対応ならEWWW Image Optimizer
最後にまとめ。
EWWW Image Optimizerを利用する最大のメリットは、簡単にWebP対応できることです。
Googleページインサイトで自分のページ速度を計測してみて、ページが遅さ解決法に「次世代フォーマット対応」と診断されるサイトは非常に多いと思いますが、その対応として簡単なものを選ぶとやはりEWWW Image Optimizerがおすすめです。

実は無料版のEWWW Image OptimizerでもWebP対応はできる(サイズ最適化は不可)ので、無料版にも検討の余地はあります。